ඔව් පිංවතුනි අද කියන්න හදන්නේ Cloud එකත් එක්ක යද්දී හම්බෙන දෙයක් ගැන ඒ තමා Microsoft Azure එක ගැන.
මොකක්ද මේ Azure කියන්නේ?
කෙටියෙන්ම කිව්වොත් මේක තමා Microsoft ලගේ Cloud එක මේකේ ගොඩක් දේවල් හොස්ට් කරන්න පුළුවන් ඒ කියන්නේ අපේ ඔෆිස් එකේ සර්වර් දාගෙන දගලන්නේ නැතුව කෙලින්ම මේකේ click එකෙන් වැඩේ කරන්න තියෙන්නේ ඔව් හරිම ලේසි පහසුයි මැෂින් හොයන්න උස්සන් එන්න කේබල් අදින්න drivers දාන්න ක්රැක් කරන්න අප්ඩේට් දෙන්න රැ වෙනකල් ඉන්න මොකුත් නෑ click 3කින් 4කින් මැෂින් එක හදන්න පුළුවන් අනික මැෂින් එකක්ම ඕනි නෑ උදාහරණයක් කිව්වොත් අපිට පොඩි web එකක් හොස්ට් කරන්න නම් තියෙන්නේ එකට වෙනම මැෂින් එකක් අරන් එකේ windows server දාල නැත්තම් apache nginx දාල php දාල mysql දාල නටන්න ඕනි නෑ click 2න් වැඩේ ගොඩ දාගන්න තියෙන්නේ
ඉතින් එච්චර ලෝකේ දියුණු වෙලා cloud computing ඇවිල්ල තියෙන වෙලාවක මන් අද කියන්න හදන්නේ මේක කොහොමද පාවිච්චි කරන්නේ කියල මොකද මන් දන්නවා ගොඩක් අය දැන් මේ පැත්තට move වෙනවා පොඩි පොඩි කම්පැනි ඇරෙන්න එකෙන් මේකෙන් ජොබ් එකටත් කෙල වෙනවා interview ගියාම මේවා ගැන අහද්දී දන්නේ නෑ කිව්වම, හරි කතා ඕනි නෑ අපි වැඩේට බහිමු
මන් මේකෙන් කියන්න හදන්නේ Azure එකට ලොග් වෙලා කොහොමද පොඩි සයිට් එකක් හොස්ට් කරගන්නේ කියල
මුලින්ම Azure එකට යන්න ඕනි
සයිට් එකට ගිහිල්ල sign in කියන එකට යන්න
දැන් ඔයාගේ Microsoft account එකෙන් ලොග් වෙන්න
මට නම් uni එකෙන් දුන්න එක නිසා මේවා කරගන්න ලේසි උනා
නිකන් ඉන්න බැරි නිසාම උබලටත් කියල දෙනවා
පාස්වර්ඩ් ගහල යන්න තියෙන්නේ
ඔන්න ඕක තමා Azure Home Page එක
හරි දැන් අපි යන්න හදන්නේ මේකේ සෙල්ලං දාන තැනට ඒ කියන්නේ portal එකට එකේදී තමා ඔය එකී මෙකි නොකී හැම දෙයක්ම කරන්න තියෙන්නේ
portal එක click කරාම එකට යනවා
හරි පිංවතුනි මේක තමා Azure Portal එක මේක සමහර සමහර වෙනස් කම් වෙනවා දන්නෙවත් නෑ ලොකුවට ම නෙමේ
මේකේ ඉතින් හෙන සෙට් එකක් තියනව කරනවා නම් ඒ වගේම ඉගෙනගන්නත් ගොඩක් දේවල් තියනව
අපි කරන්න හැදුවේ පොඩි සයිට් එකක් හොස්ට් කරන ඒකනේ, ඉතින් අපි අපේ වැඩේට යමු
එකට කරන්න තියෙන්නේ Create Resource කියල පහල තියන කොටුව ගාව තියන එක click කරන්න
ඔන්න ඔය සර්ච් බාර් එකේ webapp කියල ටයිප් කරන්න
ඊටපස්සේ පහලින් එන්නේ Web App කියල එක click කරන්න
පහලින් තියන create කියන button එක click කරන්න
හරි දැන් මේ විදිහට විස්තර ඉල්ලයි
දැන් webapp එකට නමක් දෙන්න තියෙන්නේ
ඉතුරු විස්තර ටිකත් මොකුත් කරන්න නෑ ගොඩක් වෙලාවට නිකන්ම හදල දෙනවා
ඊටපස්සේ යට තියන create button එක ඔබන්න
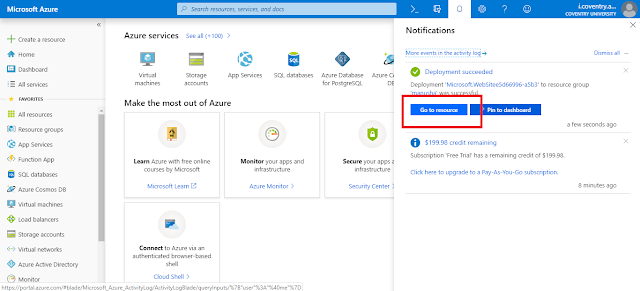
ඊටපස්සේ මේ වගේ notification එකක් වැටෙයි
එක හැදිලා ඉවර උනාම මෙහෙම වැටෙයි.
දැන් goto resource කියන එක click කරාම අපි හදපු එකට ය
යි
ඔන්න දැන් අපි empty webapp එක දැන් internet එකේ
ඕනි කෙනෙකුට access කරන්න පුළුවන්
පහල තියන url එකෙන් යන්න බලන්න පුළුවන්
මේ තියෙන්නේ
දැන් අපි බලමු කොහොමද අපේ සයිට් එක ඕකට දාන්නේ කියල
හරි දැන් මේ විදිහට Deployment Center එකට යන්න
එකේ අපිට ගොඩක් option දීල තියනව එකෙන් යන්න FTP එකට ගොඩක් අයට තාම පුරුදු ඕකනේ
දැන් අපේ සයිට් එකට අදාළ ftp details ටික දෙයි මේ වගේ
ඔය ටික අරන් File Zilla වගේ ftp client එකකට දාල අපිට ලොග් වෙන්න පුළුවන්
ඔන්න මන් දැන් හදපු සයිට් එකට ලොග් උනා
දැන් අපේ design එක අරන් දාන්න තියෙන්නේ එකට
පහලින් තියෙන්නේ මන් සයිට් එකක් ගත්ත
අර තිබ්බ html file එක අයින් කරලා මගේ ටික දාන්න හදන්නේ
කොපි උනාට පස්සේ අර url එකට යන්න බලන්න
හරි නම් මේ විදිහට පෙන්නන්න ඕනි
ඔන්න ඔහොමයි පොඩි වෙලාවකින් web සර්වර් එකක් හදාගන්නේ
ඉතින් මේක delete කරන්නේ මෙහෙමයි අනවශ්ය දේවල් තියාගන්න එපා මොකද ලෙසිය වගේමයි සල්ලිත් යනවා හෝ ගාල ඉතින් තමන් දැනගන්න ඕනි මොනාද දන්නේ නැත්තේ කියල.
හරිනේ ඉතින් ඔන්න ඊලග හමුවෙන බලාපොරොත්තුවෙන් මන් ගියා හැමෝටම ජයවේව!